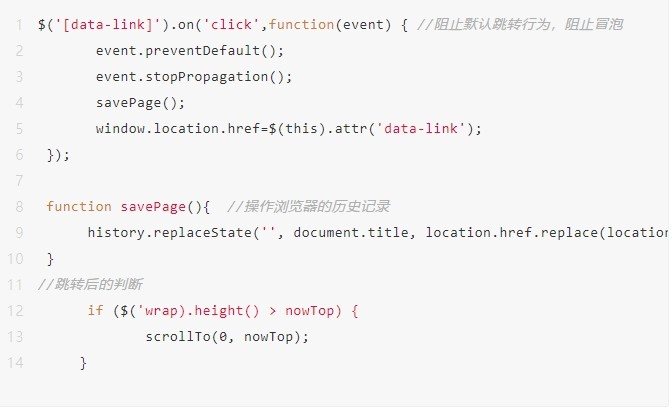
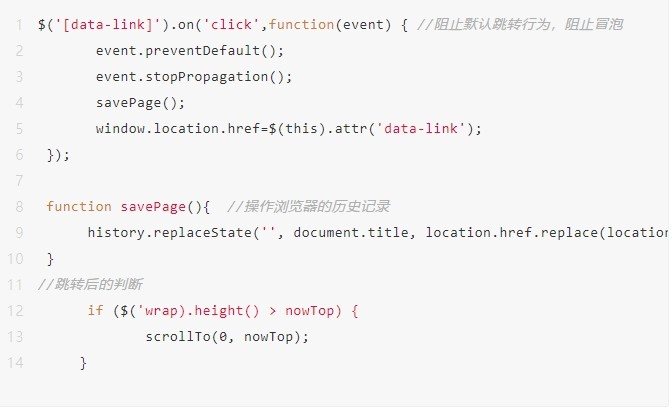
无限滚动是目录列表页的一种常用翻页模式,无限滚动技术使用户在没有打断和额外交互的情况下滚动列表不断浏览新内容。在带来沉浸式浏览体验的同时,也存在一些问题,本文将针对这些问题给出优化建议,打造一个近乎完美的浏览体验过程。当资源数量有限(通常15-100个资源最为合适)时,可以通过渲染技术将后台数据全部渲染到html页面,此时采用无限滚动的交互方式,可以实现网站权重与用户体验双提升的效果。一个优化得当的无限滚动列表页甚至可以和竞品首页一较高下。鼠标滚动或滑动屏幕比点击来的更快和更容易,特别是遇到连续和冗长的内容时,滚动显然比点击翻页链接具有更好的可用性。屏幕越小,滚动的时间越长。移动浏览的普及是采用滚动方式的另一个重要原因。移动设备的手势控制使滚动更加直观和易用。做SEO就是一个从发现问题到解决问题的过程,任何对搜索引擎及用户体验不友好的技术都有优化的空间,无限滚动页面也是一个道理,被大家喷的越多,说明可优化的空间就越大,我们只需要发现问题并将它解决掉就可以了。导航是浏览网站的关键部分,也是用户体验的重要部分。无限滚动破坏了通常的导航流。使用无限滚动时候,最好保持导航条持续可见,这样可以很快导航到页面或应用的不同区域,对用户来说也更简单。如果找不到导航条,用户将不得不一路向上将页面滚回去。吸顶导航是一个不错的解决方法。用户滚动获取新内容的时候,导航条可以隐藏起来;当用户开始往回滚动试图回到顶部的时候再显示出来。在一个无限滚动的网站中很难发现页脚,但是用户有时候需要访问页脚。如果你的网站或应用有页脚,且它对用户很重要,那就应该用“加载更多”的方法。新内容不会自动加载,直到用户点击了“加载更多”的按钮。这构成了一个很简单的交互界面,也使得按需加载额外内容的认知负荷最小化。当用户点击无限滚动页面中的链接跳转的其他页面,并尝试点击返回按钮时,由于滚动条被重置,会导致无法回到之前浏览的滚动位置,这会产生很大挫败感。页面有跳转的地址,不是直接链接过去。而是要带着当前位置滚动过的距离进行跳转。核心代码段如下所示:
随着无限滚动,您将把越来越多的内容加载到内存中。这直接影响了网页性能,因为浏览器要比通常打开页面做更多的工作,客户端需要不断监听与滚动相关的调用。懒加载:是一种按需延迟资源的方式。在加载显示页面时,并不一次性加载所有该页面所需要的图像,对于在可视区域之外的图像,可以等到用户滚动到该区域的时候,再进行加载。预加载:提前告诉浏览器将会用到的资源(例如图片),提前加载缓存起来。需要的时候,直接从缓存中获得图片等资源http请求并没有减少,而是在页面加载渲染的过程中,在网络不繁忙的时机发出请求。当内容在加载的时候,用户需要明确的指示,说明正在进行中。使用进度指示让用户知道,新内容正在加载,很快就会在页面上显示。因为加载新内容是一个很快的动作,你可以使用循环动画来提供反馈,表明系统正在工作。当内容较多时,可以使用无限滚动与分页系统相结合的模式进行优化。当用户滚动两到三屏时,适时插入分页系统,缓解用户无尽浏览的疲劳感,同时可以采用显示剩余资源数的方法,来让用户评估到底还需多长时间才能浏览完整个页面。
JQUERY 无限滚动插件:Endless Scroll
React 无限滚动插件:react-infinite-scroller
vue 无限滚动插件:vue-infinite-scroll
angular 无限滚动插件:ngInfiniteScroll